728x90
전체 선택자
- 문법 : * {}
- 모든 태그를 선택할 때 사용
- 문서 전체에 CSS 스타일이 적용된다.
<예시 코드>
* {
color: red;
}- 해당 HTML 문서에 있는 모든 글자의 색상을 빨간색으로 지정하는 CSS
태그 선택자
- 문법 : 태그이름 {}
- 특정 태그 요소를 선택할 때 사용
- 특정 태그를 가진 객체에만 CSS가 적용된다.
<예시 코드>
p, li {
color: blue;
}- 해당 HTML 문서에 있는 모든 p 태그와 li 태그의 텍스트 색상을 파란색으로 지정하는 CSS
클래스 선택자
- 문법 : .클래스 이름 {}
- 특정 클래스를 가진 요소에만 CSS가 적용된다.
<예시 코드>
[CSS 코드]
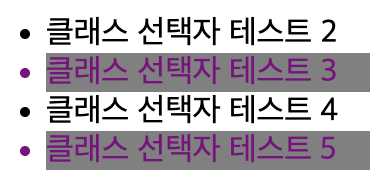
.class1 {
background: gray;
color: purple;
}
[HTML 코드]
<ul>
<li class="class2">클래스 선택자 테스트 2</li>
<li class="class1">클래스 선택자 테스트 3</li>
<li class="class2">클래스 선택자 테스트 4</li>
<li class="class1">클래스 선택자 테스트 5</li>
</ul>- 해당 HTML 문서에 있는 태그 중 class1이라는 class를 가지고 있는 태그에 해당 CSS 적용
<결과>

ID 선택자
- 문법 : #아이디이름 {}
- 특정 ID를 가진 요소에만 CSS가 적용된다.
<코드 예시>
[CSS 코드]
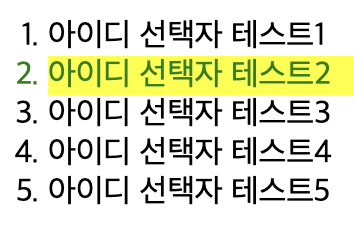
id2 {
background: yellow;
color: green;
}[HTML 코드]
<ol>
<li id="id1">아이디 선택자 테스트1</li>
<li id="id2">아이디 선택자 테스트2</li>
<li id="id3">아이디 선택자 테스트3</li>
<li id="id4">아이디 선택자 테스트4</li>
<li id="id5">아이디 선택자 테스트5</li>
</ol>- 해당 HTML 문서에 있는 태그 중 id2라는 id를 가진 태그에만 해당 CSS가 적용
<결과>

선택자의 우선 순위
- 같은 태그에 여러 개의 CSS 속성이 설정된 경우 우선 순위에 따라 스타일이 적용된다.
- 선택자의 우선 순위 : !important > 인라인 선택자(태그 안에 직접 작성되는 선택자) > 아이디 선택자 > 클래스 선택자 > 태그 선택자
<예시코드 1>
[CSS 코드]
/* 클래스 선택자 */
.test1 {
background: yellow;
color: black;
}
/* ID 선택자 */
#test1 {
background : red;
color : white;
}
[HTML 코드]
<div id="test1" class="test1">
우선 순위 테스트 1
</div>
<결과 1>

- ID 선택자가 클래스 선택자보다 우선순위가 높으므로 ID 선택자의 CSS(background : red, color : white)가 적용됨.
<예시코드 2>
[CSS 코드]
/* 클래스 선택자 */
.test2 {
background: blue !important; /* !important */
color : purple
}
/* ID 선택자 */
#test2 {
background: plum;
}
[HTML 코드]
/* 인라인 선택자 */
<p id="test2" class="test2" style="color: cyan;">
우선 순위 테스트 2
</p>
<결과 2>

- color : cyan
- 클래스 선택자보다 인라인 선택자의 우선순위가 더 높기 때문에 cyan 색상이 적용됨.
- background : blue
- 원래라면 클래스 선택자보다 id선택자의 우선순위가 더 높기 때문에 plum 색상이 적용되어야 함.
- 하지만 클래스 선택자의 background 속성 옆에 !important가 있으므로 blue 색상이 적용된다.
'웹개발 > CSS' 카테고리의 다른 글
| [CSS] CSS 선택자(2)(기본 속성 선택자, 자식 선택자, 자손(후손) 선택자, 인접 형제 선택자, 일반 형제 선택자) (0) | 2025.04.14 |
|---|
